First commit
This commit is contained in:
commit
dc9e67fc67
24 changed files with 11257 additions and 0 deletions
8
.gitignore
vendored
Normal file
8
.gitignore
vendored
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
node_modules
|
||||||
|
dist
|
||||||
|
dist.crx
|
||||||
|
dist.pem
|
||||||
|
extension/manifest.json
|
||||||
|
extension/dist
|
||||||
|
.DS_Store
|
||||||
|
.env
|
||||||
23
README.md
Normal file
23
README.md
Normal file
|
|
@ -0,0 +1,23 @@
|
||||||
|
# RSS Viewer
|
||||||
|
|
||||||
|
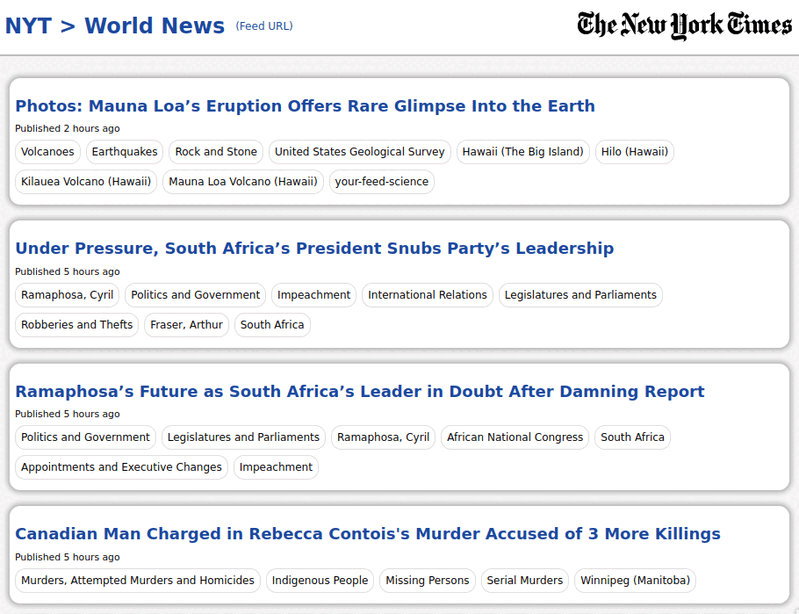
<img src="./demo.gif" width=600></img>
|
||||||
|
|
||||||
|
This extension allows you to easily render RSS feeds directly inside of the
|
||||||
|
browser and detect feed URLs in web pages.
|
||||||
|
|
||||||
|
# Quick Start
|
||||||
|
|
||||||
|
## Install
|
||||||
|
```
|
||||||
|
git clone https://git.platypush.tech/blacklight/rss-viewer-browser-extension
|
||||||
|
cd rss-viewer-browser-extension
|
||||||
|
npm install
|
||||||
|
npm run build
|
||||||
|
```
|
||||||
|
|
||||||
|
A file named `dist.crx` will be generated - just drop it into your browser's extensions.
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
Simply open a feed URL, and it will be rendered in a readable way instead of
|
||||||
|
showing XML output.
|
||||||
BIN
demo.gif
Normal file
BIN
demo.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 76 KiB |
6
genicon.sh
Normal file
6
genicon.sh
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
#!/bin/bash
|
||||||
|
# sh genicon.sh <path>
|
||||||
|
for size in 16 48 128
|
||||||
|
do
|
||||||
|
convert $1 -resize ${size}x -unsharp 1.5x1+0.7+0.02 ./src/assets/icon${size}.png
|
||||||
|
done
|
||||||
10661
package-lock.json
generated
Normal file
10661
package-lock.json
generated
Normal file
File diff suppressed because it is too large
Load diff
42
package.json
Normal file
42
package.json
Normal file
|
|
@ -0,0 +1,42 @@
|
||||||
|
{
|
||||||
|
"name": "sample-project",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"type": "module",
|
||||||
|
"scripts": {
|
||||||
|
"build": "rollup -c",
|
||||||
|
"dev": "rollup -c -w"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"dotenv": "^16.0.0",
|
||||||
|
"node-sass": "^8.0.0",
|
||||||
|
"rollup-plugin-alias": "^2.2.0",
|
||||||
|
"rollup-plugin-css-only": "^3.1.0",
|
||||||
|
"rollup-plugin-import-css": "^3.0.3",
|
||||||
|
"vue": "^3.0.4",
|
||||||
|
"webextension-polyfill": "^0.7.0",
|
||||||
|
"webextension-polyfill-ts": "^0.22.0"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@rollup/plugin-alias": "^3.1.1",
|
||||||
|
"@rollup/plugin-commonjs": "^17.0.0",
|
||||||
|
"@rollup/plugin-json": "^4.1.0",
|
||||||
|
"@rollup/plugin-node-resolve": "^11.0.1",
|
||||||
|
"@rollup/plugin-replace": "^2.3.4",
|
||||||
|
"@types/chrome": "0.0.164",
|
||||||
|
"@types/fs-extra": "^9.0.13",
|
||||||
|
"@types/node": "^16.11.10",
|
||||||
|
"@vitejs/plugin-vue": "^1.9.3",
|
||||||
|
"esno": "^0.12.1",
|
||||||
|
"fs-extra": "^10.0.0",
|
||||||
|
"npm-run-all": "^4.1.5",
|
||||||
|
"rollup": "^2.38.5",
|
||||||
|
"rollup-plugin-chrome-extension": "^3.5.3",
|
||||||
|
"rollup-plugin-empty-dir": "^1.0.4",
|
||||||
|
"rollup-plugin-inject-process-env": "^1.3.1",
|
||||||
|
"rollup-plugin-postcss": "^4.0.2",
|
||||||
|
"rollup-plugin-typescript2": "^0.31.0",
|
||||||
|
"rollup-plugin-vue": "^6.0.0",
|
||||||
|
"rollup-plugin-zip": "^1.0.1",
|
||||||
|
"typescript": "^4.4.3"
|
||||||
|
}
|
||||||
|
}
|
||||||
63
rollup.config.js
Normal file
63
rollup.config.js
Normal file
|
|
@ -0,0 +1,63 @@
|
||||||
|
import json from '@rollup/plugin-json';
|
||||||
|
import vuePlugin from 'rollup-plugin-vue';
|
||||||
|
import {
|
||||||
|
chromeExtension,
|
||||||
|
simpleReloader,
|
||||||
|
} from 'rollup-plugin-chrome-extension';
|
||||||
|
import { emptyDir } from 'rollup-plugin-empty-dir';
|
||||||
|
import typescript from 'rollup-plugin-typescript2'; // '@rollup/plugin-typescript'
|
||||||
|
import resolve from '@rollup/plugin-node-resolve';
|
||||||
|
import commonjs from '@rollup/plugin-commonjs';
|
||||||
|
import replace from '@rollup/plugin-replace';
|
||||||
|
import postcss from 'rollup-plugin-postcss';
|
||||||
|
import alias from 'rollup-plugin-alias';
|
||||||
|
import _dotenv from 'dotenv/config';
|
||||||
|
import path from "path";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
input: 'src/manifest.json',
|
||||||
|
output: {
|
||||||
|
dir: 'dist',
|
||||||
|
format: 'esm',
|
||||||
|
chunkFileNames: 'chunks/[name]-[hash].js',
|
||||||
|
},
|
||||||
|
onwarn: (warning, defaultHandler) => {
|
||||||
|
if (warning.code === 'THIS_IS_UNDEFINED') return;
|
||||||
|
defaultHandler(warning)
|
||||||
|
},
|
||||||
|
// watch: { clearScreen: false }, // for dev debug
|
||||||
|
plugins: [
|
||||||
|
alias({
|
||||||
|
entries: {
|
||||||
|
['@']: path.resolve(__dirname, 'src')
|
||||||
|
}}),
|
||||||
|
// chromeExtension() must be first, in order to properly treat manifest.json as the entry point
|
||||||
|
chromeExtension({
|
||||||
|
extendManifest: {
|
||||||
|
//"oauth2": {
|
||||||
|
// "client_id": process.env.VUE_APP_OAUTH2_CLIENT_ID,
|
||||||
|
// "scopes": [
|
||||||
|
// "https://www.googleapis.com/auth/userinfo.email",
|
||||||
|
// "https://www.googleapis.com/auth/userinfo.profile"
|
||||||
|
// ]
|
||||||
|
//},
|
||||||
|
"key": process.env.VUE_APP_MV3_KEY
|
||||||
|
}
|
||||||
|
}),
|
||||||
|
simpleReloader(), // Adds a Chrome extension reloader during watch mode
|
||||||
|
vuePlugin({target: 'browser'}),
|
||||||
|
replace({
|
||||||
|
__VUE_OPTIONS_API__: true,
|
||||||
|
__VUE_PROD_DEVTOOLS__: false,
|
||||||
|
"process.env.NODE_ENV": JSON.stringify("production"),
|
||||||
|
preventAssignment: true
|
||||||
|
}),
|
||||||
|
typescript(),
|
||||||
|
postcss(),
|
||||||
|
json(),
|
||||||
|
resolve(),
|
||||||
|
commonjs(),
|
||||||
|
emptyDir(),
|
||||||
|
],
|
||||||
|
};
|
||||||
|
|
||||||
BIN
src/assets/icon128.png
Normal file
BIN
src/assets/icon128.png
Normal file
Binary file not shown.
|
After (image error) Size: 9.6 KiB |
BIN
src/assets/icon16.png
Normal file
BIN
src/assets/icon16.png
Normal file
Binary file not shown.
|
After (image error) Size: 1.2 KiB |
BIN
src/assets/icon48.png
Normal file
BIN
src/assets/icon48.png
Normal file
Binary file not shown.
|
After (image error) Size: 3.5 KiB |
BIN
src/assets/logo.png
Normal file
BIN
src/assets/logo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 44 KiB |
8
src/background.ts
Normal file
8
src/background.ts
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
import browser from 'webextension-polyfill';
|
||||||
|
|
||||||
|
browser.webNavigation.onCompleted.addListener(
|
||||||
|
async (event: {tabId: string;}) => {
|
||||||
|
const { tabId } = event
|
||||||
|
await browser.tabs.sendMessage(tabId, {type: 'renderFeed'})
|
||||||
|
}
|
||||||
|
)
|
||||||
1
src/deps.d.ts
vendored
Normal file
1
src/deps.d.ts
vendored
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
declare module 'webextension-polyfill';
|
||||||
8
src/env.d.ts
vendored
Normal file
8
src/env.d.ts
vendored
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
/// <reference types="vite/client" />
|
||||||
|
|
||||||
|
declare module '*.vue' {
|
||||||
|
import { DefineComponent } from 'vue'
|
||||||
|
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
|
||||||
|
const component: DefineComponent<{}, {}, any>
|
||||||
|
export default component
|
||||||
|
}
|
||||||
154
src/main.ts
Normal file
154
src/main.ts
Normal file
|
|
@ -0,0 +1,154 @@
|
||||||
|
import browser from 'webextension-polyfill';
|
||||||
|
|
||||||
|
const parseItemImage = (item: Element) => {
|
||||||
|
const images =
|
||||||
|
Array.from(item.getElementsByTagName('media:content'))
|
||||||
|
.filter((content) =>
|
||||||
|
(content.getAttribute('type') || '').startsWith('image/') ||
|
||||||
|
content.getAttribute('medium') === 'image'
|
||||||
|
)
|
||||||
|
|
||||||
|
if (!images.length)
|
||||||
|
return
|
||||||
|
|
||||||
|
const { url } = images.reduce((maxImage, content) => {
|
||||||
|
const width = parseFloat(content.getAttribute('width') || '0')
|
||||||
|
if (width > maxImage.width) {
|
||||||
|
maxImage.url = content.getAttribute('url') || ''
|
||||||
|
maxImage.width = width
|
||||||
|
}
|
||||||
|
|
||||||
|
return maxImage
|
||||||
|
}, {
|
||||||
|
width: parseFloat(images[0].getAttribute('width') || '0'),
|
||||||
|
url: images[0].getAttribute('url'),
|
||||||
|
})
|
||||||
|
|
||||||
|
return {
|
||||||
|
url: url
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
const pubDateToInterval = (item: Element) => {
|
||||||
|
const dateStr = getNodeContent(item, 'pubDate')
|
||||||
|
if (!dateStr?.length)
|
||||||
|
return
|
||||||
|
|
||||||
|
// @ts-ignore
|
||||||
|
let interval = ((new Date()) - (new Date(dateStr))) / 1000
|
||||||
|
let unit = 'seconds'
|
||||||
|
|
||||||
|
if (interval >= 60) {
|
||||||
|
interval /= 60
|
||||||
|
unit = 'minutes'
|
||||||
|
}
|
||||||
|
|
||||||
|
if (unit == 'minutes' && interval >= 60) {
|
||||||
|
interval /= 60
|
||||||
|
unit = 'hours'
|
||||||
|
}
|
||||||
|
|
||||||
|
if (unit == 'hours' && interval >= 24) {
|
||||||
|
interval /= 24
|
||||||
|
unit = 'days'
|
||||||
|
}
|
||||||
|
|
||||||
|
if (unit == 'days' && interval >= 30) {
|
||||||
|
interval /= 30
|
||||||
|
unit = 'months'
|
||||||
|
}
|
||||||
|
|
||||||
|
return `${interval.toFixed(0)} ${unit}`
|
||||||
|
}
|
||||||
|
|
||||||
|
const getNodeContent = (parent: Element, tagName: string) =>
|
||||||
|
// @ts-ignore
|
||||||
|
parent.getElementsByTagName(tagName)[0]?.firstChild?.wholeText
|
||||||
|
|
||||||
|
const parseFeed = (channel: Element) => {
|
||||||
|
const imageElement = channel.getElementsByTagName('image')[0]
|
||||||
|
const itemTime = (item: {pubDate: string}) => {
|
||||||
|
const dateStr = item.pubDate
|
||||||
|
if (!dateStr?.length)
|
||||||
|
return 0
|
||||||
|
return (new Date(dateStr)).getTime()
|
||||||
|
}
|
||||||
|
|
||||||
|
return {
|
||||||
|
feedData: {
|
||||||
|
title: getNodeContent(channel, 'title'),
|
||||||
|
description: getNodeContent(channel, 'description'),
|
||||||
|
feedUrl: window.location.href,
|
||||||
|
homeUrl: getNodeContent(channel, 'link'),
|
||||||
|
image: imageElement ? {
|
||||||
|
title: getNodeContent(imageElement, 'title'),
|
||||||
|
imageUrl: getNodeContent(imageElement, 'url'),
|
||||||
|
targetUrl: getNodeContent(imageElement, 'link'),
|
||||||
|
} : null,
|
||||||
|
|
||||||
|
items: Array.from(channel.getElementsByTagName('item')).map((item) => {
|
||||||
|
return {
|
||||||
|
title: getNodeContent(item, 'title'),
|
||||||
|
description: getNodeContent(item, 'description'),
|
||||||
|
url: getNodeContent(item, 'link'),
|
||||||
|
image: parseItemImage(item),
|
||||||
|
pubDate: getNodeContent(item, 'pubDate'),
|
||||||
|
age: pubDateToInterval(item),
|
||||||
|
categories: Array.from(item.getElementsByTagName('category')).map((cat) =>
|
||||||
|
cat.firstChild?.textContent
|
||||||
|
),
|
||||||
|
}
|
||||||
|
}).sort((a, b) => itemTime(b) - itemTime(a))
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
const getFeedRoot = () => {
|
||||||
|
const xmlDoc = document.documentElement
|
||||||
|
if (xmlDoc.tagName === 'rss')
|
||||||
|
return xmlDoc
|
||||||
|
|
||||||
|
// Chrome-based browsers may wrap the XML into an HTML view
|
||||||
|
const webkitSource = document.getElementById('webkit-xml-viewer-source-xml')
|
||||||
|
if (webkitSource)
|
||||||
|
return webkitSource
|
||||||
|
|
||||||
|
// For some ugly reasons, some RSS feeds are rendered inside of a <pre> in a normal HTML DOM
|
||||||
|
const preElements = document.getElementsByTagName('pre')
|
||||||
|
if (preElements.length !== 1)
|
||||||
|
return
|
||||||
|
|
||||||
|
const text = preElements[0].innerText
|
||||||
|
const parser = new DOMParser()
|
||||||
|
let innerXmlDoc = null
|
||||||
|
|
||||||
|
try {
|
||||||
|
// @ts-ignore
|
||||||
|
innerXmlDoc = parser.parseFromString(text, 'text/xml')
|
||||||
|
} catch (e) { }
|
||||||
|
|
||||||
|
if (!innerXmlDoc)
|
||||||
|
return
|
||||||
|
|
||||||
|
// @ts-ignore
|
||||||
|
const root = innerXmlDoc.documentElement
|
||||||
|
if (root.tagName === 'rss')
|
||||||
|
return root
|
||||||
|
}
|
||||||
|
|
||||||
|
browser.runtime.onMessage.addListener(async (message: {type: Object}) => {
|
||||||
|
if (message.type !== 'renderFeed')
|
||||||
|
return
|
||||||
|
|
||||||
|
const xmlDoc = getFeedRoot()
|
||||||
|
if (!xmlDoc)
|
||||||
|
// Not an RSS feed
|
||||||
|
return
|
||||||
|
|
||||||
|
const channel = xmlDoc.getElementsByTagName('channel')[0]
|
||||||
|
if (!channel)
|
||||||
|
return
|
||||||
|
|
||||||
|
browser.storage.local.set(parseFeed(channel))
|
||||||
|
window.location.href = browser.runtime.getURL('viewer/index.html')
|
||||||
|
})
|
||||||
39
src/manifest.json
Normal file
39
src/manifest.json
Normal file
|
|
@ -0,0 +1,39 @@
|
||||||
|
{
|
||||||
|
"name": "RSS Viewer",
|
||||||
|
"description": "An easy way to render RSS feeds directly in your browser",
|
||||||
|
"version": "0.1.0",
|
||||||
|
"manifest_version": 3,
|
||||||
|
"action": {
|
||||||
|
"default_icon": {
|
||||||
|
"16": "assets/icon16.png",
|
||||||
|
"48": "assets/icon48.png",
|
||||||
|
"128": "assets/icon128.png"
|
||||||
|
},
|
||||||
|
"default_title": "Feed Viewer",
|
||||||
|
"default_popup": "popup/index.html"
|
||||||
|
},
|
||||||
|
"icons": {
|
||||||
|
"16": "assets/icon16.png",
|
||||||
|
"48": "assets/icon48.png",
|
||||||
|
"128": "assets/icon128.png"
|
||||||
|
},
|
||||||
|
"background": {
|
||||||
|
"service_worker": "background.ts"
|
||||||
|
},
|
||||||
|
"content_scripts": [
|
||||||
|
{
|
||||||
|
"matches": ["*://*/*"],
|
||||||
|
"run_at": "document_start",
|
||||||
|
"js": ["main.ts"]
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"web_accessible_resources": [
|
||||||
|
{
|
||||||
|
"resources": ["viewer/index.html"],
|
||||||
|
"matches": ["*://*/*"]
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"permissions": [
|
||||||
|
"activeTab", "identity", "storage", "tabs", "webNavigation"
|
||||||
|
]
|
||||||
|
}
|
||||||
14
src/popup/Popup.vue
Normal file
14
src/popup/Popup.vue
Normal file
|
|
@ -0,0 +1,14 @@
|
||||||
|
<template>
|
||||||
|
<div class="popup">
|
||||||
|
Nothing interesting here
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script lang="ts">
|
||||||
|
export default {
|
||||||
|
name: 'Popup',
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style scoped>
|
||||||
|
</style>
|
||||||
11
src/popup/index.html
Normal file
11
src/popup/index.html
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>Popup</title>
|
||||||
|
</head>
|
||||||
|
<body style="min-width: 200px;">
|
||||||
|
<div id="app"></div>
|
||||||
|
<script type="module" src="./main.ts"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
6
src/popup/main.ts
Normal file
6
src/popup/main.ts
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
import { createApp } from "vue";
|
||||||
|
//import { createPinia } from "pinia";
|
||||||
|
import App from "./Popup.vue";
|
||||||
|
|
||||||
|
const app = createApp(App) //.use(createPinia());
|
||||||
|
app.mount('#app')
|
||||||
5
src/utils/cssUtils.ts
Normal file
5
src/utils/cssUtils.ts
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
import { BoxSizeTarget, BoxSizeUnit } from '../types/css'
|
||||||
|
|
||||||
|
export function generateBoxSize (size: number, boxSizeUnit: BoxSizeUnit, boxSizeTarget: BoxSizeTarget) {
|
||||||
|
return `${boxSizeTarget}: ${size}${boxSizeUnit};`
|
||||||
|
}
|
||||||
170
src/viewer/App.vue
Normal file
170
src/viewer/App.vue
Normal file
|
|
@ -0,0 +1,170 @@
|
||||||
|
<template>
|
||||||
|
<div class="feed">
|
||||||
|
<header>
|
||||||
|
<div class="top">
|
||||||
|
<a :href="feed.homeUrl" target="_blank" v-if="feed.title?.length">
|
||||||
|
<h1 v-text="feed.title" />
|
||||||
|
</a>
|
||||||
|
<a :href="feed.feedUrl" class="feed-url" v-if="feed.feedUrl?.length">
|
||||||
|
(Feed URL)
|
||||||
|
</a>
|
||||||
|
<a :href="feed.image.targetUrl" class="image" target="_blank" v-if="feed.image">
|
||||||
|
<img :src="feed.image.imageUrl" alt="feed.image.title">
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<h2 v-if="feed.description?.length" v-text="feed.description" />
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<main>
|
||||||
|
<div class="item" v-for="item, i in (feed.items || [])" :key="i">
|
||||||
|
<div class="header" @click="expandedItems[i] = !expandedItems[i]">
|
||||||
|
<h2 v-if="item.title?.length">
|
||||||
|
<a :href="item.url" target="_blank" v-text="item.title" />
|
||||||
|
</h2>
|
||||||
|
|
||||||
|
<div class="age" v-if="item.age">
|
||||||
|
Published {{ item.age }} ago
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="categories" v-if="item.categories?.length">
|
||||||
|
<div class="category" v-for="category, i in item.categories" :key="i" v-text="category" />
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="content" v-if="expandedItems[i] && (item?.image?.url || item.description?.length)">
|
||||||
|
<div class="image-container" v-if="item?.image?.url">
|
||||||
|
<img :src="item.image.url">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="description" v-if="item.description?.length" v-html="item.description" />
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import browser from 'webextension-polyfill';
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'App',
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
feed: {},
|
||||||
|
expandedItems: {},
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
async mounted() {
|
||||||
|
this.feed = (await browser.storage.local.get('feedData'))?.feedData || {}
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="scss" scoped>
|
||||||
|
header {
|
||||||
|
padding: 0.5em;
|
||||||
|
box-shadow: 1px 1px 1px 1px #b7b7b7;
|
||||||
|
|
||||||
|
.top {
|
||||||
|
width: 100%;
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
margin: 0.5em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feed-url {
|
||||||
|
margin-left: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.image {
|
||||||
|
position: absolute;
|
||||||
|
right: 0;
|
||||||
|
|
||||||
|
img {
|
||||||
|
max-height: 4em;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
main {
|
||||||
|
background: #f4f4f4;
|
||||||
|
margin-top: 0.25em;
|
||||||
|
padding-top: 2em;
|
||||||
|
|
||||||
|
.image-container {
|
||||||
|
width: 100%;
|
||||||
|
text-align: center;
|
||||||
|
|
||||||
|
img {
|
||||||
|
max-width: 640px;
|
||||||
|
max-height: 400px;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.item {
|
||||||
|
background: white;
|
||||||
|
margin: 0 1em 1.5em 1em;
|
||||||
|
border-radius: 1em;
|
||||||
|
box-shadow: 0px 0px 5px 3px #b7b7b7;
|
||||||
|
|
||||||
|
.header {
|
||||||
|
cursor: pointer;
|
||||||
|
padding: 0.5em;
|
||||||
|
border-radius: 1em;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
background: #cff7cf;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.age {
|
||||||
|
font-size: 0.9em;
|
||||||
|
margin-top: -0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.categories {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
margin-top: 0.5em;
|
||||||
|
|
||||||
|
.category {
|
||||||
|
margin: 0 0.5em 0.5em 0;
|
||||||
|
padding: 0.5em;
|
||||||
|
border: 1px solid #e0e0e0;
|
||||||
|
border-radius: 1em;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.content {
|
||||||
|
padding: 1em;
|
||||||
|
font-size: 1.25em;
|
||||||
|
font-family: sans-serif;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: #1b499f;
|
||||||
|
text-decoration: none;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
color: #1886e5;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.hidden {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
11
src/viewer/index.html
Normal file
11
src/viewer/index.html
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>RSS Viewer</title>
|
||||||
|
</head>
|
||||||
|
<body style="min-width: 200px; margin: 0">
|
||||||
|
<div id="app"></div>
|
||||||
|
<script type="module" src="./main.ts"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
6
src/viewer/main.ts
Normal file
6
src/viewer/main.ts
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
import { createApp } from "vue";
|
||||||
|
//import { createPinia } from "pinia";
|
||||||
|
import App from "./App.vue";
|
||||||
|
|
||||||
|
const app = createApp(App) // .use(createPinia());
|
||||||
|
app.mount('#app')
|
||||||
21
tsconfig.json
Normal file
21
tsconfig.json
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
{
|
||||||
|
"compilerOptions": {
|
||||||
|
"target": "esnext",
|
||||||
|
"useDefineForClassFields": true,
|
||||||
|
"module": "esnext",
|
||||||
|
"moduleResolution": "node",
|
||||||
|
"strict": true,
|
||||||
|
"jsx": "preserve",
|
||||||
|
"sourceMap": true,
|
||||||
|
"resolveJsonModule": true,
|
||||||
|
"esModuleInterop": true,
|
||||||
|
"noImplicitAny": false,
|
||||||
|
"lib": ["esnext", "dom"],
|
||||||
|
"types": [
|
||||||
|
"@types/chrome",
|
||||||
|
"@types/node",
|
||||||
|
"@types/fs-extra"
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "scripts/firebase.ts", "scripts/firebase.ts"]
|
||||||
|
}
|
||||||
Loading…
Add table
Reference in a new issue